Of the few existing App Inventors, ThunkableX has its own distinctive features. Except for being able to create common source programs (blocks) for Android and iOS, I focused on the newly introduced cloud variables. These extend the scope of traditional variables to cloud space based on the Firebase (a kind of real-time database). Normally, the database is created with a user-specific id, but if you know its URL, you can access that cloud variable. When an authorized user updates the value of a variable, the event is immediately received by other apps. Such a facility enables efficient development of database applications, etc.
An example of initializing such cloud variables is shown in Figure 1. You can see that Firebase tags can be mapped to cloud variables. Hierarchical tags can also be cloud variables, such as “fireLoc/lat”.
After initializing these cloud variables, they can be referenced in several ways. Figure 2 shows five access blocks for the cloud variable Betty. Particularly, I would like to note a block called “when Cloud Betty is initialized or changed”. This block allows you to know in real-time the updates to cloud variables, and based on that you can easily set up your application logic.
Gram app [2] is a famous example of using cloud variables. This is a very fine app, but it's somewhat complicated for general programmers. So I created a simpler demo app. Figure 3 shows that. Jack wants to know the location of his daughter Betty in real-time. But, Betty allows sending her location only when she presses a button on her smartphone.
The complete block diagram of ThunkableX that achieves this is shown in Figure 4. Figure 4(a) is for the sender, Betty; and Figure 4(b) is for the receiver, Jack. This diagram shows that using cloud variables make programming much easier. You can access the contents of the database without using Firebase blocks such as registering listeners, storing values in the database, etc. In Fig. 4(a), the location information is fetched by GetCurrentLocation and stored in the cloud variable Betty. Also, in Figure 4(b), updates to the cloud variable Betty is automatically detected, so the result is immediately reflected in the map.
References
[1] thunkable cloud variables, https://docs.thunkable.com/variables
[2] the Gram app, https://x.thunkable.com/projectPage/5bbff7e035aa10fd7702f479

I am a professor emeritus of CS at Kanagawa Institute of Technology, Japan. Originally my specialty was parallel and distributed systems. My current interests include machine learning, natural language processing, creating mobile apps with MIT App Inventor, and quantum computing. In the web version of this blog, clicking the icon on the right (a plastic sphere) will take you to the "List of Quantum Computing Articles". - Fujio Yamamoto (for e-mail, add "@ieee.org" after "yamamotof")
2019年4月22日月曜日
2019年4月21日日曜日
Firebase GPS demo made with ThunkableX (common to Android & iOS)
ThunkableX [1] is a kind of software system of App Inventor, which makes it possible to create a common source program for Android and iOS. Some of its functions have not yet been realized, but it is a wonderful system that continues to progress. Here, we created a simple GPS demo program using ThunkbleX.
Suppose Jack and Betty want to show each other the current location on the smartphone in real time. The MIT App Inventor program that realizes it is shown in the literature [2]. It uses the real-time database Firebase, but it is assumed that both have Android devices. By contrast, this article assumes Jack has an Android device but Betty has an iPhone.
I created a ThunkableX app like Fig. 1 below. The source list (block configuration) of the app used here is common to Jack and Betty. Using the Firebase, current positions of each other are displayed in real time. When you press the send button, your location information will be stored in Firebase. Fig. 2 shows the contents of Firebase. If there is a change in the Firebase, the opponent's smartphone immediately updates the map display by seeing the change event in real time.
The whole block of ThunkableX that realizes this is shown in Fig. 3. For reference [2], registration of the listener for change event as shown in Fig. 3(1) was unnecessary. However, the reason ThunkableX needs it is probably because of the commonality with iOS. When you use Firebase, you do not need to make any settings if it is a temporary test program. However, if you use it in a full-fledged app, you will need to set up your own Firebse Database URL and API Key. Otherwise, security issues may occur.
References
[1] https://thunkable.com/#/
[2] USING FIREBASE IN A REAL APP – “HERE I AM!” GPS DEMO APP (https://appinventor.pevest.com/2016/09/13/using-firebase-in-a-real-app-here-i-am-gps-demo-app/)
Suppose Jack and Betty want to show each other the current location on the smartphone in real time. The MIT App Inventor program that realizes it is shown in the literature [2]. It uses the real-time database Firebase, but it is assumed that both have Android devices. By contrast, this article assumes Jack has an Android device but Betty has an iPhone.
I created a ThunkableX app like Fig. 1 below. The source list (block configuration) of the app used here is common to Jack and Betty. Using the Firebase, current positions of each other are displayed in real time. When you press the send button, your location information will be stored in Firebase. Fig. 2 shows the contents of Firebase. If there is a change in the Firebase, the opponent's smartphone immediately updates the map display by seeing the change event in real time.
The whole block of ThunkableX that realizes this is shown in Fig. 3. For reference [2], registration of the listener for change event as shown in Fig. 3(1) was unnecessary. However, the reason ThunkableX needs it is probably because of the commonality with iOS. When you use Firebase, you do not need to make any settings if it is a temporary test program. However, if you use it in a full-fledged app, you will need to set up your own Firebse Database URL and API Key. Otherwise, security issues may occur.
References
[1] https://thunkable.com/#/
[2] USING FIREBASE IN A REAL APP – “HERE I AM!” GPS DEMO APP (https://appinventor.pevest.com/2016/09/13/using-firebase-in-a-real-app-here-i-am-gps-demo-app/)
2019年4月15日月曜日
Using MIT App Inventor AWS AI Services Extension
Modern AI image recognition allows us to recognize not only objects, but also the accompanying text (strings). Here we will try it using Amazon AWS Rekognition. Using the APIs provided there, we can create a variety of applications on our PC, but for more convenient use, the applications on our smartphone will be preferable.
Recently, I focused on the AWS AI Services Extension developed by Ceyhun Özgün. This is an Extension that allows MIT App Inventor applications to easily take advantage of such recognition features. References [1] and [2] provide descriptions and demo programs. I've created a simple smartphone application like Fig.1 below, using this useful information as a reference.
Let me illustrate the recognition results in this diagram. Fig.1 (a) is an image of the US $2 bill. Immediately, “Money, Person, Dollar” was recognized. In addition, the text in the image was also recognized. In particular, the number “J045... 5A”, which is the id of the banknote, is also recognized precisely. Fig.1 (b), on the other hand, is an image of a notebook and books. It is recognized as “Book”, and the text of the titles of the books (although handwriting is also included) is almost accurate. I think it's great. These smartphone apps are fun to use wherever you take them!
The design part of this app is shown in Fig.2. Here, I used AppyBuilder. You can choose to take a picture now or use an image that you already have in your library. After that, recognition is performed automatically and the results of recognition of objects and text are displayed.
References
[1] https://hackernoon.com/your-kid-can-code-a-fruit-detector-with-this-mit-app-inventor-aws-ai-services-extension-231665c8bcdc
[2] https://github.com/ceyhunozgun/awsAIServicesAppInventorExtension/wiki
Recently, I focused on the AWS AI Services Extension developed by Ceyhun Özgün. This is an Extension that allows MIT App Inventor applications to easily take advantage of such recognition features. References [1] and [2] provide descriptions and demo programs. I've created a simple smartphone application like Fig.1 below, using this useful information as a reference.
Let me illustrate the recognition results in this diagram. Fig.1 (a) is an image of the US $2 bill. Immediately, “Money, Person, Dollar” was recognized. In addition, the text in the image was also recognized. In particular, the number “J045... 5A”, which is the id of the banknote, is also recognized precisely. Fig.1 (b), on the other hand, is an image of a notebook and books. It is recognized as “Book”, and the text of the titles of the books (although handwriting is also included) is almost accurate. I think it's great. These smartphone apps are fun to use wherever you take them!
The design part of this app is shown in Fig.2. Here, I used AppyBuilder. You can choose to take a picture now or use an image that you already have in your library. After that, recognition is performed automatically and the results of recognition of objects and text are displayed.
Next Fig.3 is the complete blocks of this app. Thanks to the Extension mentioned above, you will find that it has become a very concise program. In order to use this Extension, you need to set up an AWS account. In particular, be aware that you will give your AWS Services credentials on the first run. Details of this are also described in the literature [1]. Thanks to Ceyhun Özgün!
[1] https://hackernoon.com/your-kid-can-code-a-fruit-detector-with-this-mit-app-inventor-aws-ai-services-extension-231665c8bcdc
[2] https://github.com/ceyhunozgun/awsAIServicesAppInventorExtension/wiki
2019年4月12日金曜日
AIによる画像認識で紙幣の記番号を抽出してみる
先のブログ記事でコインの識別について書いた後、麻生財務相による紙幣刷新の発表がありました。その狙いのひとつは、紙幣の偽造防止とのことです。そこで、紙幣の記番号の識別も意味があるかも知れない。なぜなら、過去に大量に出回った偽造紙幣の記番号は同一だった(コピーによるため)との情報があるからです。
では、現在のAIによる画像認識技術で、記番号抽出は可能なのでしょうか。それを少しだけですが、確かめてみました。調査対象も少なく、説得力に欠けますが、実験結果として以下に記しておきます。ここでは、AIによる画像認識技術で最強の部類に入ると思われる、IBM Watson Visual RecognitionとAmazon AWS Rekognition(イメージ内テキスト)を使いました。特に自分でプログラミングしなくても、この程度のことであれば、簡単に使えるのは有り難いです。生徒の理科の実験やレポート作成にも使えるくらいです。
まず、このWatson Visual Recognitionは、文字認識のための専用OCRソフトではありません。画像に何が写っているか分からないなかで、人の顔や動物、植物、日用品等々を認識するものであり、その一部として、文字列(テキスト)らしきものがあればそれも識別する、というものです。これに対して、Amazon AWS Rekognitionには、「イメージ内テキスト」検出というという専用オプションがあります。両者のコンセプトには違いがあるようです。ですから、一概にどちらが優れているなどという判断はしない方が良いでしょう。これを踏まえたうえで、以下の実験結果を示します。
最初に、Watson Visual Recognitionを使います。対象画像の中に、辞書に載っている単語など、意味のある綴りがあれば、それは認識しやすいようです。実際、図1はそのことを示しています。この画像は過去のJava Oneというコンファレンスの際にもらった布製のバックパックです。それに、刺繍で幾つかの文字が縫われています。歪んだりしているのに、「java」や「diamond」「fuji」などが、見事に抽出されています。素晴らしい!

では、現在のAIによる画像認識技術で、記番号抽出は可能なのでしょうか。それを少しだけですが、確かめてみました。調査対象も少なく、説得力に欠けますが、実験結果として以下に記しておきます。ここでは、AIによる画像認識技術で最強の部類に入ると思われる、IBM Watson Visual RecognitionとAmazon AWS Rekognition(イメージ内テキスト)を使いました。特に自分でプログラミングしなくても、この程度のことであれば、簡単に使えるのは有り難いです。生徒の理科の実験やレポート作成にも使えるくらいです。
まず、このWatson Visual Recognitionは、文字認識のための専用OCRソフトではありません。画像に何が写っているか分からないなかで、人の顔や動物、植物、日用品等々を認識するものであり、その一部として、文字列(テキスト)らしきものがあればそれも識別する、というものです。これに対して、Amazon AWS Rekognitionには、「イメージ内テキスト」検出というという専用オプションがあります。両者のコンセプトには違いがあるようです。ですから、一概にどちらが優れているなどという判断はしない方が良いでしょう。これを踏まえたうえで、以下の実験結果を示します。
最初に、Watson Visual Recognitionを使います。対象画像の中に、辞書に載っている単語など、意味のある綴りがあれば、それは認識しやすいようです。実際、図1はそのことを示しています。この画像は過去のJava Oneというコンファレンスの際にもらった布製のバックパックです。それに、刺繍で幾つかの文字が縫われています。歪んだりしているのに、「java」や「diamond」「fuji」などが、見事に抽出されています。素晴らしい!

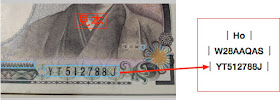
次に、本題の紙幣の記番号の抽出を試行しますが、事前検討の結果から、こんどはAmazon AWS Rekognitionを使うことにしました。図2は米5ドル紙幣、図3は壱万円札、図4は10ユーロ紙幣です。結論から言いますと、いずれの記番号も完璧に認識(抽出)しているではありませんか!紙幣の場合は、記番号の背景に、微細で複雑な模様があるので、自動車のナンバープレートの識別などよりも難しいのではないかと思いましたが、難なく認識してしまいました。
これらの結果を眺めていると、仮に偽造紙幣が出回っていて、その記番号がデータベースに登録されている場合、パソコンやスマホを使った安価な偽造紙幣検出アプリができてしまいそうです。例えば、大学の研究室で、学生や先生から、何とか1万円札を100枚(100万円)借りて集めます。それを、ScanSnapなどでスキャンして、スマホかPCのアプリで検出実験もできそうです。ただし、紙幣をスキャン(コピー)することは、通貨偽造に関する法律に抵触しそうなので、ご注意下さい。(下記、財務省見解参照)
なお、紙幣の記番読取りは、すでに実用化されているという情報をいただきましたので、主な参考資料を追記しておきます。Deep Learningによる技術かどうかなどは不明ですが。
- 現金管理の効率化と厳格化を実現するSmart Cash Stream ソリューション、日立評論2015-03, pp.38-42
- 紙幣記番号読取装置および紙幣記番号読取方法、グローリー株式会社、特許公開番号2004-213560
----------------------------
【注】紙幣複写等に関する財務省見解
本記事は、下記の財務省見解を理解したうえで執筆しました。
----------------------------
2019年4月10日水曜日
大学生や教員にも有用な子供向けAIアプリ開発環境(ML4KとScratch3)その2
前回の(その1)の続編です。そこでは、「はさみのチョキチョキ音の識別」でしたが、ここでは、「コイン画像の識別」です。しかしながら、実は、これは過去に実施しました。それが以下の記事でした。
「もう一歩進める:MIT App Inventorで人工知能体験」
手持ちの(過去の海外出張で持ち帰った)コインなど、5種類の識別を、やはりML4K(Machine Learning for Kids)で行いました。その記事の最後に、「Scratchとも連携できます」と書いたのですが、今回はそれを実際にやってみます。図1は、コインの画像の学習が済んだ状態です。引き続き、図2の状態になりますので、ここで、Scratchとの連携に向かいます。
Scratch3のプログラムは、図3のものです。これだけで、(学習用とは異なる)テスト用のコイン画像を識別できます。具体的には、画像(スプライト)をクリックすると、識別結果(コインの種類を示すラベル)と、識別の確度(confidence)が、図4のように、画像の近くに表示されます。この場合は、いずれも、正しく識別されました。
例えば、10円玉(10yen)と旧ドイツ硬貨(10pfennig)はかなり似ているように見えますが、正確に区別されました。
やってみて楽しめる人工知能(機械学習)体験!
「もう一歩進める:MIT App Inventorで人工知能体験」
手持ちの(過去の海外出張で持ち帰った)コインなど、5種類の識別を、やはりML4K(Machine Learning for Kids)で行いました。その記事の最後に、「Scratchとも連携できます」と書いたのですが、今回はそれを実際にやってみます。図1は、コインの画像の学習が済んだ状態です。引き続き、図2の状態になりますので、ここで、Scratchとの連携に向かいます。
Scratch3のプログラムは、図3のものです。これだけで、(学習用とは異なる)テスト用のコイン画像を識別できます。具体的には、画像(スプライト)をクリックすると、識別結果(コインの種類を示すラベル)と、識別の確度(confidence)が、図4のように、画像の近くに表示されます。この場合は、いずれも、正しく識別されました。
例えば、10円玉(10yen)と旧ドイツ硬貨(10pfennig)はかなり似ているように見えますが、正確に区別されました。
やってみて楽しめる人工知能(機械学習)体験!
2019年4月8日月曜日
大学生や教員にも有用な子供向けAIアプリ開発環境(ML4KとScratch3)その1
室内の種々のアラーム音を識別する学習モデルとその利用システムが、文献[1]に示されています。入力アラーム音を、パワースペクトルとMFCCに変換し、2つの中間層(ドロップアウトを含む)を持つニューラルネットワークへ与えます。これによる学習結果を使って、未知の音に対して、Raspberry Piでその音源をリアルタイムに識別し、その結果をスマホへ表示します。聴覚障がい者むけの実用性をめざしたものと思われます。認識結果の詳細な分析を含む完成度の高い論文となっており、注目されます。
(特記事項)この論文は、その後、電気学会「2019年 電子・情報・システム部門 技術委員会奨励賞」受賞が決定(2020年3月)しました!たいへんおめでとうございます!
http://blog.cs.kanagawa-it.ac.jp/2020/03/2019.html
この論文に触発されて、そこまで本格的にはできませんが、多くの人が、このようなシステムの基本部分の作成を体験することは、意義があると考えました。子供向けと言われる2つのソフトウェアシステムML4K(Machine Learning for Kids)[2]とScratch3 [3]がそれを可能にします。これらは、学生や教員にとっても、大いに有用と考えられます。それを実証する意味もあり、実用性はありませんが、以下のことを数時間の作業で実現してみました。
■ここで実現すること
ここでは、図1に示したような材質や形状の異なる5種類のハサミを用意します。それを手に持って、2回「チョキチョキ」と開閉した時の音を対象とします。
上で述べたML4Kのプロジェクトを作ります。プロジェクト名を指定して、識別したいタイプを選択します。画像、数、テキスト、音の4つから選べます。ここでは、「音」を選択します。すると、音源を示すラベルの指定と、それに属する音の収集が求められます。音源ラベルとして、図1の各ハサミに対応した"Sci_A"〜"Sci_E"を与えます。そして、それぞれに、チョキチョキ音を16個づつ与えます。その結果が図2です。与えた音は、自動的に周波数解析されて表示されています。なお、これとは別に、識別を助けるため、周りの雑音も"background noise"として、16個与えます。
その後、「学習」のボタンを押すと、ニューラルネットワークでの学習が開始されます。ただし、それ以前に、(簡単ですが)IBM Cloud IDの設定が必要です。IBM Watsonで学習させるためです。一定の条件下でそれは無料で使えます。もしも、ある人が教師として登録すれば、その配下の生徒は30人までは、何ら設定無しにこのようなプロジェクトを作成できます。通常、数分以内に学習は完了します。引き続き、この学習結果のテストを行えます。そこでは、識別したいどれかのハサミの"チョキチョキ音"を、マイクに入力するだけです。図3は、ハサミDの"チョキチョキ音"がリアルタイムに、正しく認識された例です。
このような学習モデル(分類器)を使う場合、通常その評価を行います。その基本的なものは、表1に示すような「混同行列」です。各ラベルについて、横軸は正解を、縦軸は推測(ニューラルネットワークの出力)を示します。ここでは、評価のために、合計で50個の"チョキチョキ音"(5種類のハサミについてそれぞれ10個づつ)を与えました。混同行列の対角要素は、推測が正しかったケースの個数を示しています。全体の正解率(accuracy)は、82%(41/50)ですから、少ない学習用入力データの割には、良好な結果が得られたと思います。
■Scratch3とも連携できる
これまでに述べたことで、一応完結しているのですが、さらに、Scratch3と連携させて、よりビジュアルな親しみやすいシステムに作りあげることができます。上記のML4Kには、そこでの学習モデルをそのままScratch3へ移行させる機能があるからです。具体例を図4に示します。識別結果は、猫のキャラクタ(スプライト)が「はさみDです」などとリアルタイムに喋ってくれます。
図を良くみると、”when I hear Sci_A"〜”when I hear Sci_E"までの5つのブロックの周辺が黄色で縁取りされています。これは、識別結果を待っている状態を示しているようです。すなわち、テストのために与えたチョキチョキ音の音源判定結果のSoftmax(ニューラルネットワークの最終出力)の値によって、いずれかの"when I hear ... "が呼び出されます。
以上のように、かなり高度な認識を、機械学習の具体的な技術を知らなくても自分で行えることは、誰にとっても有益だと思います。子供にとっては技術に親しむのに好適ですし、大学生や教員は、これを素早いプロトタイピングのために使うなど、自分自身のさらに高度な研究開発に活用できる気がしますので。
参考文献
[1] 門倉丈、渡辺滉平、柳谷吉風、須藤康裕、田中博:ニューラルネットワークを用いた室内アラーム音の識別とその報知システムの基本検討、電気学会研究会資料 IS-19-18、pp.91-96、2019年3月
[2] https://machinelearningforkids.co.uk/#!/about
[3] https://scratch.mit.edu
(特記事項)この論文は、その後、電気学会「2019年 電子・情報・システム部門 技術委員会奨励賞」受賞が決定(2020年3月)しました!たいへんおめでとうございます!
http://blog.cs.kanagawa-it.ac.jp/2020/03/2019.html
この論文に触発されて、そこまで本格的にはできませんが、多くの人が、このようなシステムの基本部分の作成を体験することは、意義があると考えました。子供向けと言われる2つのソフトウェアシステムML4K(Machine Learning for Kids)[2]とScratch3 [3]がそれを可能にします。これらは、学生や教員にとっても、大いに有用と考えられます。それを実証する意味もあり、実用性はありませんが、以下のことを数時間の作業で実現してみました。
■ここで実現すること
- ユーザは、入力となる音をそのまま録音。(スペクトル解析などはやらないで。)
- ニューラルネットワークの概念は必要だが、詳細な構造や動作は知らなくてよい。
- それでも、5種類の音源の音を自分で多数収集し、ラベルを付けて学習させる。
- その学習結果を使って、入力された未知の音の音源をリアルタイムに識別する。
ここでは、図1に示したような材質や形状の異なる5種類のハサミを用意します。それを手に持って、2回「チョキチョキ」と開閉した時の音を対象とします。
上で述べたML4Kのプロジェクトを作ります。プロジェクト名を指定して、識別したいタイプを選択します。画像、数、テキスト、音の4つから選べます。ここでは、「音」を選択します。すると、音源を示すラベルの指定と、それに属する音の収集が求められます。音源ラベルとして、図1の各ハサミに対応した"Sci_A"〜"Sci_E"を与えます。そして、それぞれに、チョキチョキ音を16個づつ与えます。その結果が図2です。与えた音は、自動的に周波数解析されて表示されています。なお、これとは別に、識別を助けるため、周りの雑音も"background noise"として、16個与えます。
その後、「学習」のボタンを押すと、ニューラルネットワークでの学習が開始されます。ただし、それ以前に、(簡単ですが)IBM Cloud IDの設定が必要です。IBM Watsonで学習させるためです。一定の条件下でそれは無料で使えます。もしも、ある人が教師として登録すれば、その配下の生徒は30人までは、何ら設定無しにこのようなプロジェクトを作成できます。通常、数分以内に学習は完了します。引き続き、この学習結果のテストを行えます。そこでは、識別したいどれかのハサミの"チョキチョキ音"を、マイクに入力するだけです。図3は、ハサミDの"チョキチョキ音"がリアルタイムに、正しく認識された例です。
このような学習モデル(分類器)を使う場合、通常その評価を行います。その基本的なものは、表1に示すような「混同行列」です。各ラベルについて、横軸は正解を、縦軸は推測(ニューラルネットワークの出力)を示します。ここでは、評価のために、合計で50個の"チョキチョキ音"(5種類のハサミについてそれぞれ10個づつ)を与えました。混同行列の対角要素は、推測が正しかったケースの個数を示しています。全体の正解率(accuracy)は、82%(41/50)ですから、少ない学習用入力データの割には、良好な結果が得られたと思います。
■Scratch3とも連携できる
これまでに述べたことで、一応完結しているのですが、さらに、Scratch3と連携させて、よりビジュアルな親しみやすいシステムに作りあげることができます。上記のML4Kには、そこでの学習モデルをそのままScratch3へ移行させる機能があるからです。具体例を図4に示します。識別結果は、猫のキャラクタ(スプライト)が「はさみDです」などとリアルタイムに喋ってくれます。
図を良くみると、”when I hear Sci_A"〜”when I hear Sci_E"までの5つのブロックの周辺が黄色で縁取りされています。これは、識別結果を待っている状態を示しているようです。すなわち、テストのために与えたチョキチョキ音の音源判定結果のSoftmax(ニューラルネットワークの最終出力)の値によって、いずれかの"when I hear ... "が呼び出されます。
以上のように、かなり高度な認識を、機械学習の具体的な技術を知らなくても自分で行えることは、誰にとっても有益だと思います。子供にとっては技術に親しむのに好適ですし、大学生や教員は、これを素早いプロトタイピングのために使うなど、自分自身のさらに高度な研究開発に活用できる気がしますので。
参考文献
[1] 門倉丈、渡辺滉平、柳谷吉風、須藤康裕、田中博:ニューラルネットワークを用いた室内アラーム音の識別とその報知システムの基本検討、電気学会研究会資料 IS-19-18、pp.91-96、2019年3月
[2] https://machinelearningforkids.co.uk/#!/about
[3] https://scratch.mit.edu
2019年4月4日木曜日
TensorFlow 2.0 Alphaに注目
皆様、すでにご存じかも知れませんが...
2019年3月7日開催の「TensorFlow Developer Summit」において、TensorFlow 2.0 のアルファ版が公開されました。ディープラーニングの有力な開発環境、フレームワークとしては、他にも、Sony Neural Network Console、MatLab、等々、幾つかあります。しかし、今回のTensorFlowの改訂は、Python - TensorFlow - Kerasという路線の浸透具合に鑑み、見逃せないのではないでしょうか。Kerasも、今回版に含まれるようになっています。以下に、その概要を記した日本語版もあります。
https://developers-jp.googleblog.com/2019/03/tensorflow-20.html
この中には、定番の手書き数字認識のためのMNISTや、Fashion MNIST(衣類や装身具の識別用)を使った丁寧な解説もあります。何よりも素晴らしいのは、それらのTensorFlow 2.0のコードが、Jupyter Notebookの形式で提供され、直ちにGoogle Colabで動かすことができる点です。Colabは、多くの大学等でのAI関連のセミナーや卒研などでも利用されていると思います。
■ Fashion MNISTを使ったTensorFlow 2.0のコードの解説(Colabで動かす)
- オリジナル版(英語版)
https://www.tensorflow.org/alpha/tutorials/keras/basic_classification
- 日本語版(早くも日本語解説が作られています!)
http://tensorflow.classcat.com/category/fashion-mnist/
ご存じと思いますが、Colabは、Google アカウントを持っていれば、Python関連の環境設定が不要で、すぐに(一定の条件のもとで)無料で使えます。しかも、CPUだけでなく、GPUまで指定して使えますので、とても魅力的です。上記には、わかりやすい解説文があるうえに、「Run in Google Colab」というタグをクリックするだけで、Colabでのコード編集と実行ができ、以下のように、テストデータがどのように分類されたかも分かりやすく図示されます。
https://www.tensorflow.org/alpha/tutorials/keras/basic_classification
10個のラベルのうちで、正しい予測ラベルは青色で示され、正しくない予測ラベルは赤色で表示されています。
この解説は、まずColabで実行させてみて、学習状況、途中結果や認識結果を観察し、さらに、解説文を読んで理解を深めましょうというスタンスのようです。Deep Learningに関する一定の基礎知識を持っていれば、これは、とても有用であり、次は、なんとか自分の問題に適用していこうという気にさせてくれます。
しかしながら、この「Deep Learningに関する一定の基礎知識」が非常に重要であります。それを持っていないと、先へ進むことはできないでしょう。基礎知識をつけるための書籍などは、近年、非常に多く出版されていますので、どれにするか迷ってしまいますね。敢えて、どれか一冊と言われれば、私が推奨する(私自身も一応全部読んだ)書籍は、以下のものです。ご参考までに。
斉藤康毅著「ゼロから作るDeep Learning」、オライリージャパン、2016年9月出版
(フレームワークを使わず、Pythonのみで、かなり高いレベルまで行きます。最初の方はゆっくりで、後半はかなりスピードアップとなりますが、Deep Learningの基本が身につくと思います。)
Deep Learning関連話題
今回のTensorFlow 2.0と直接は関係ないかも知れませんが、多層になった各層で何をやっているのか人間には分からないところ
2019年3月7日開催の「TensorFlow Developer Summit」において、TensorFlow 2.0 のアルファ版が公開されました。ディープラーニングの有力な開発環境、フレームワークとしては、他にも、Sony Neural Network Console、MatLab、等々、幾つかあります。しかし、今回のTensorFlowの改訂は、Python - TensorFlow - Kerasという路線の浸透具合に鑑み、見逃せないのではないでしょうか。Kerasも、今回版に含まれるようになっています。以下に、その概要を記した日本語版もあります。
https://developers-jp.googleblog.com/2019/03/tensorflow-20.html
この中には、定番の手書き数字認識のためのMNISTや、Fashion MNIST(衣類や装身具の識別用)を使った丁寧な解説もあります。何よりも素晴らしいのは、それらのTensorFlow 2.0のコードが、Jupyter Notebookの形式で提供され、直ちにGoogle Colabで動かすことができる点です。Colabは、多くの大学等でのAI関連のセミナーや卒研などでも利用されていると思います。
■ Fashion MNISTを使ったTensorFlow 2.0のコードの解説(Colabで動かす)
- オリジナル版(英語版)
https://www.tensorflow.org/alpha/tutorials/keras/basic_classification
- 日本語版(早くも日本語解説が作られています!)
http://tensorflow.classcat.com/category/fashion-mnist/
ご存じと思いますが、Colabは、Google アカウントを持っていれば、Python関連の環境設定が不要で、すぐに(一定の条件のもとで)無料で使えます。しかも、CPUだけでなく、GPUまで指定して使えますので、とても魅力的です。上記には、わかりやすい解説文があるうえに、「Run in Google Colab」というタグをクリックするだけで、Colabでのコード編集と実行ができ、以下のように、テストデータがどのように分類されたかも分かりやすく図示されます。
 |
| Fashion MNITのテスト画像の認識結果の一例(下記で提供されているTensorFlow 2.0コードの実行結果) |
10個のラベルのうちで、正しい予測ラベルは青色で示され、正しくない予測ラベルは赤色で表示されています。
この解説は、まずColabで実行させてみて、学習状況、途中結果や認識結果を観察し、さらに、解説文を読んで理解を深めましょうというスタンスのようです。Deep Learningに関する一定の基礎知識を持っていれば、これは、とても有用であり、次は、なんとか自分の問題に適用していこうという気にさせてくれます。
しかしながら、この「Deep Learningに関する一定の基礎知識」が非常に重要であります。それを持っていないと、先へ進むことはできないでしょう。基礎知識をつけるための書籍などは、近年、非常に多く出版されていますので、どれにするか迷ってしまいますね。敢えて、どれか一冊と言われれば、私が推奨する(私自身も一応全部読んだ)書籍は、以下のものです。ご参考までに。
斉藤康毅著「ゼロから作るDeep Learning」、オライリージャパン、2016年9月出版
(フレームワークを使わず、Pythonのみで、かなり高いレベルまで行きます。最初の方はゆっくりで、後半はかなりスピードアップとなりますが、Deep Learningの基本が身につくと思います。)
Deep Learning関連話題
今回のTensorFlow 2.0と直接は関係ないかも知れませんが、多層になった各層で何をやっているのか人間には分からないところ